Content Security Policy Configuration
The content security policy (CSP) configuration is necessary for allowing resources from selected and trusted sources to be used in ONE. CSP is a security standard that helps prevent certain types of attacks such as cross-site scripting and data injection attacks.
In ONE, without the configured CSP for your sources, you can not see the previews and thumbnails of reports nor use images in a rich text editor.
Configuring the CSP for your source should be a one-time job. However, if needed, you can still edit the CSP later on (open the detailed view of the configured CSP and select Edit).
Create new CSP
| In addition to the three default directives described here, you can configure additional directives following the instructions provided in Add CSP property. |
Even though CSP is considered a powerful security tool, its misuse might lead to possible security issues, especially when the iframe directive is specified from untrusted sources.
If the Tableau or PowerBI iframe source is malicious, it might affect working with ONE.
Starting from version 14.4.0, the directive is sandboxed and therefore more secure to use.
|
To create a new CSP:
-
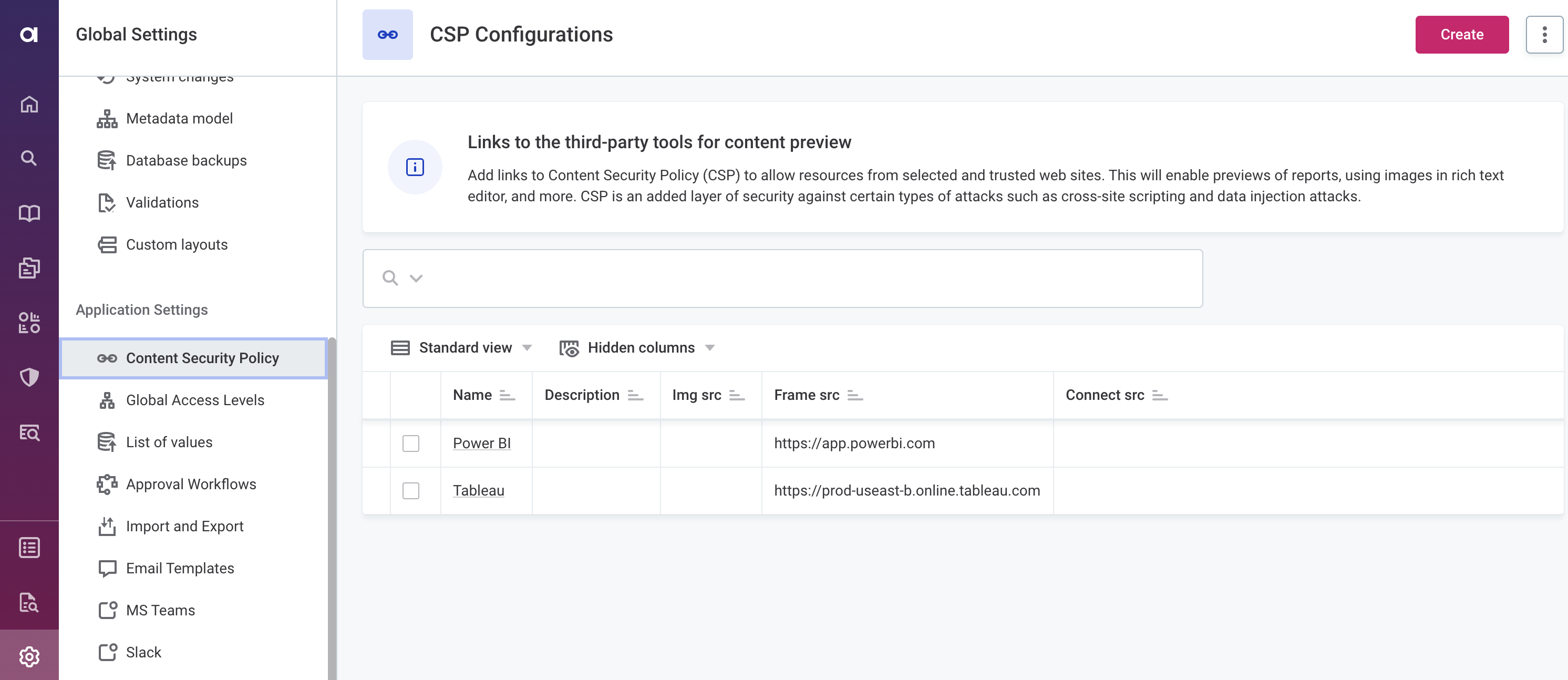
Go to Global Settings > Content Security Policy.

-
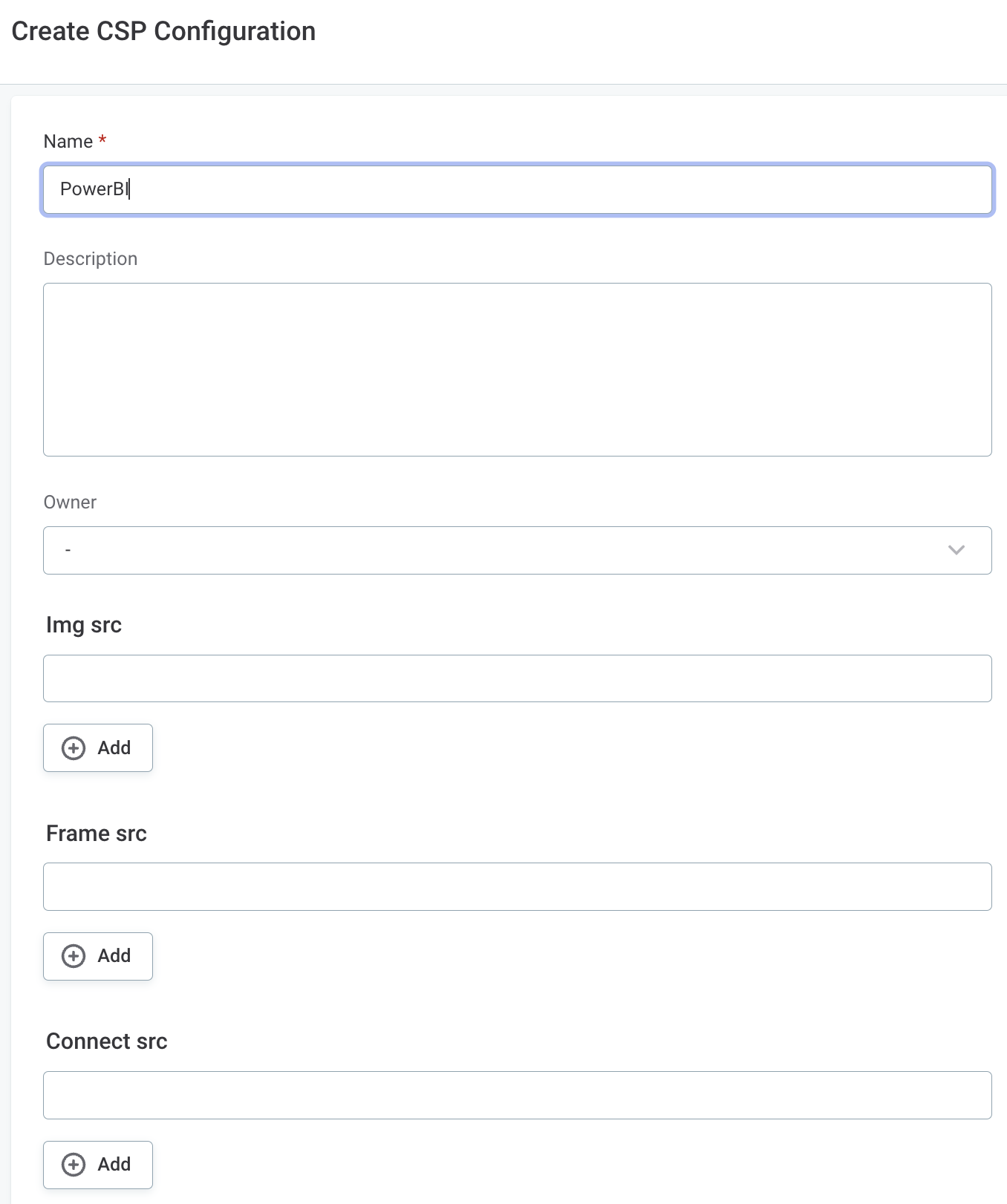
Select Create and provide the following information:

-
Name: A meaningful name for the CSP.
-
Description: An optional description for the CSP.
-
Owner: The user or identity provider role responsible for this CSP.
-
Img src: The HTTP directive that specifies sources of images and favicons. Used for enabling display of thumbnails (Tableau only).
To add more than one value for the directive, select Add. For more information, see img-src CSP.
-
Frame src: The HTTP directive that specifies valid sources for loading of nested browsing contexts using elements such as <frame> and <iframe>.
To add more than one value for the directive, select Add. For more information, see frame-src CSP.
-
Connect src: The HTTP directive that restricts which URLs can be loaded using script interfaces.
To add more than one value for the directive, select Add. For more information, see connect-src CSP.
-
-
Select Save and then publish your changes to apply the CSP.
Now you can see the thumbnails and previews of reports for the corresponding source.
Add CSP property
To add a new CSP directive in addition to the default Img src, Frame src, and Connect src directives:
-
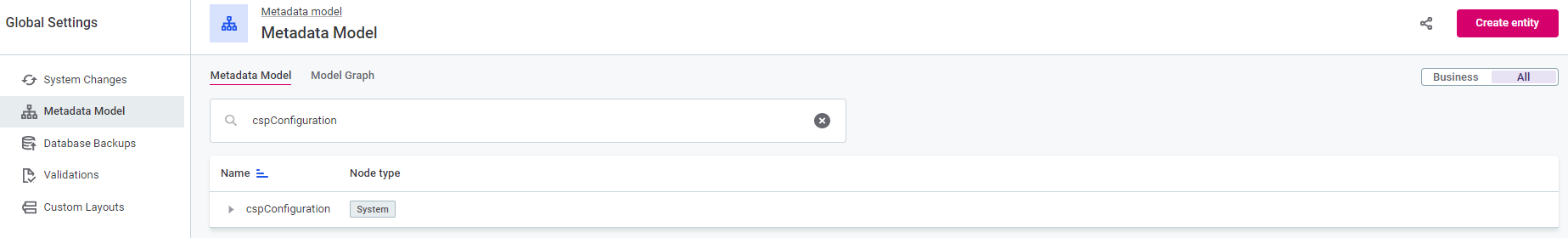
Go to Global Settings > Metadata Model and search for the
cspConfigurationnode in the All nodes list.
-
On the Overview tab of the
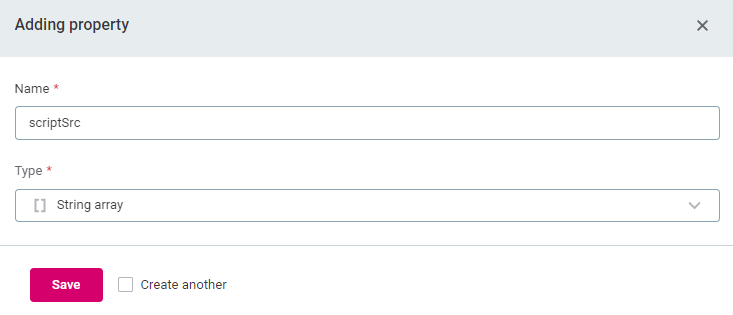
cspConfigurationnode, select Add Property and provide the following information:
-
Name: The directive which you want to enable in the
<directive>Srcformat, for example,scriptSrc. For more information about directives, see the official Content Security Policy reference documentation. -
Type: Select the
String arraytype to allow multiple directives of the same type.
-
-
Optionally, select Create another to add another directive and then select Save.
-
To be able to apply the new directive, you need to change the application properties.
-
Stop ONE.
-
Open the Metadata Management Module (MMM) configuration file. In self-managed, on-premise deployments, this would be
/opt/ataccama/one/mmm-backend/etc/application.properties. -
Edit the property
ataccama.one.content.security.policy.directives-whitelistto include the newly created directive. Use the following format:<directive>-src.For example, in our case, we would add
script-srcto the property value:mmm-backend/etc/application.propertiesataccama.one.content.security.policy.directives-whitelist= img-src, frame-src, connect-src, script-src -
Save your changes and start ONE again.
-
-
Once ONE is running again, you need to publish the changes made to CSP. This is done from Global Settings > System Changes. For more information, see System Changes.
Was this page useful?
