Value Presenters
Value presenters in RDM are used to modify the appearance and content of a column value. Typical examples are clickable URL links with custom link text and image URLs rendered as images. Value presenters consist of HTML code and column names used as value placeholders.
For example, you can make a column value https://example.com appear as Example (a clickable link with a custom link text).
| Using this feature requires basic HTML knowledge. |
| In EDIT mode, the raw value of the attribute is displayed. Value presenters are only applied in PUBLISHED and HISTORY modes. |
Define a value presenter
Before a value presenter can be assigned to a column to modify its value, it must be defined.
-
Open your RDM project.
-
Expand RDM Logical Model > Value Presenters.
-
Right-click Value Presenters and select New value presenter.
-
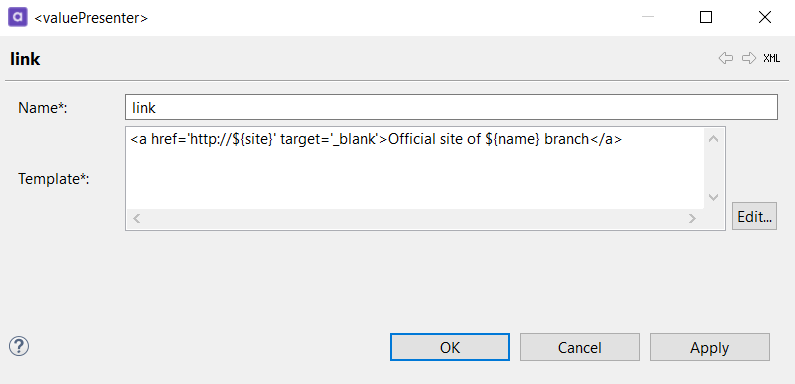
Fill in the name and define the template. See Template examples for predefined templates.
-
Select OK.

Assign a value presenter
Once a value presenter is created, it can be assigned to a column to modify the appearance of column values.
-
Open your RDM project.
-
Expand RDM Logical Model > Tables.
-
Double-click a table in which you want to assign a value presenter.
-
Switch to the Columns tab.
-
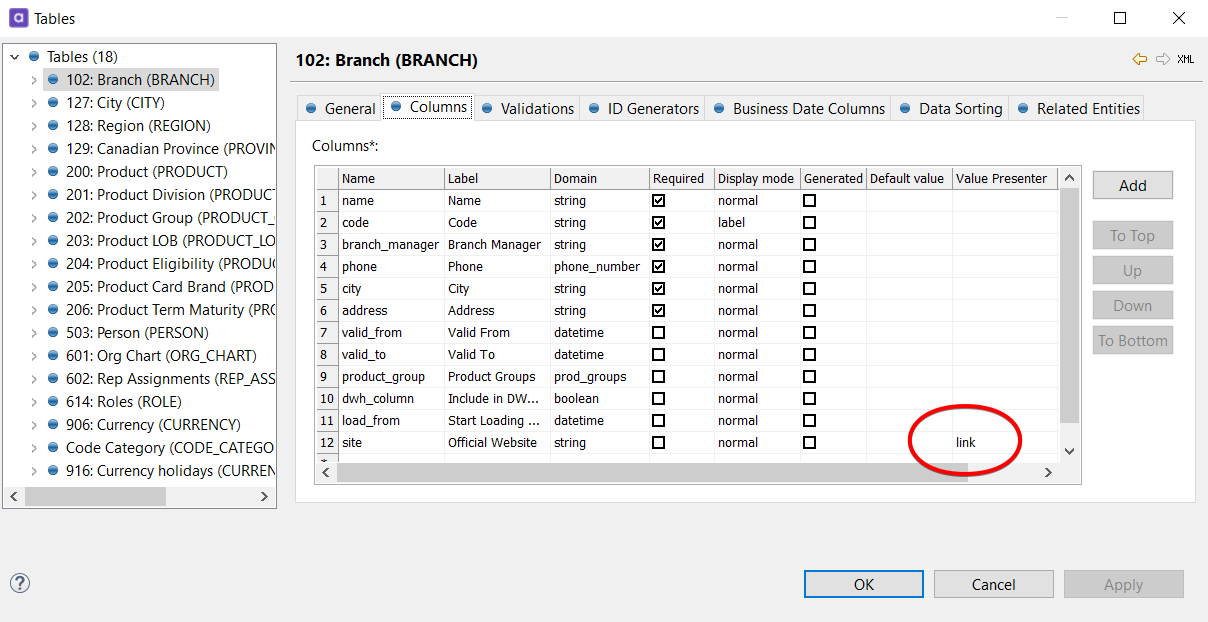
Double-click the row number of the column to which you want to assign a value presenter.
-
In the Value Presenter field, assign a previously created value presenter.

Template examples
Here are several sample value presenter configurations.
Clickable HTML link
The following example demonstrates a clickable link with a link text customized for the given table:
<a href='http://${site}' target='_blank'>Official site of ${name} branch</a>This template uses the value of the Official Website column as the link URL and the value of the Name column in the link text.
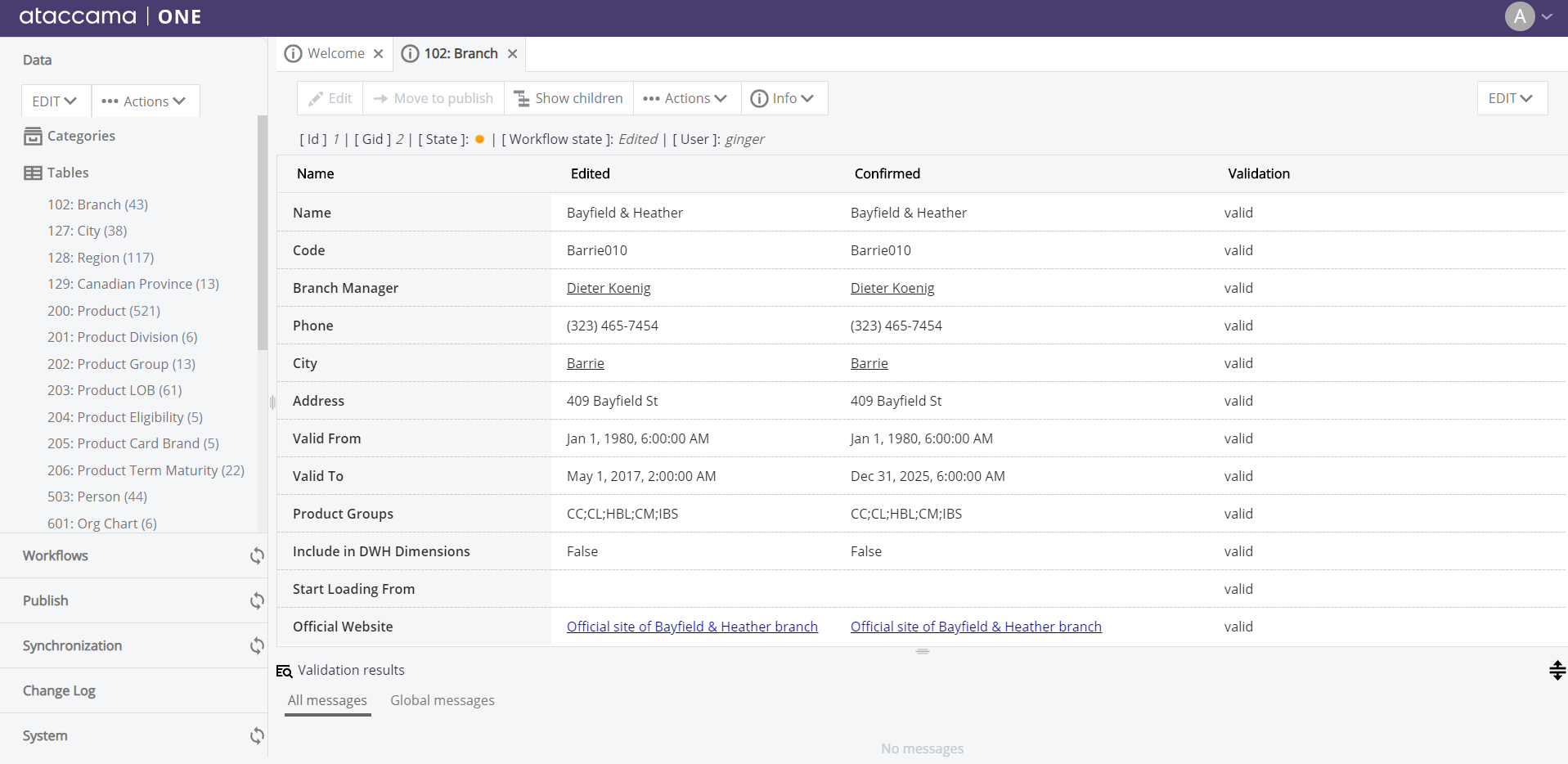
Here is how it looks in the web application:

Troubleshooting: Images not displayed in the web app
In case the images you defined are not showing in the web application and you have verified that the image URLs are correctly specified, trying editing the property one.security.header.content-security-policy.img-src in RDM Application Properties.
Before you provide a new value, take into consideration the potential security implications of changing the default value.
Was this page useful?
