Custom Web Console Pages Component
Defining the Custom Web Console Pages component adds custom-pages-and-links.adoc section to ONE Runtime Server Admin and enables using and creating custom pages within this section. == How to enable the component
To enable the Custom Web Console Pages component, uncomment the following section in Server Configuration:
<component class="com.ataccama.dqc.web.console.custom.CustomWebConsolePagesComponent">
<customCategories>
<cc label="Custom info pages" configFile="custom-pages.xml" />
...
<!-- every cc is one category in left menu and has it own configuration file -->
</customCategories>
</component>Custom pages are placed into categories cc appearing in the navigation panel of the ONE Runtime Server Admin.
For each category, the following attributes can be configured:
| Property | Required | Description |
|---|---|---|
label |
required |
Label in the ONE Runtime Server Admin left-hand menu. |
configFile |
required |
Configuration file for this custom category. See [Custom Web Console Pages component]. |
Configuration file
The configuration file for one custom category contains a list of pages to be displayed:
custom-pages.xml<?xml version='1.0' encoding='utf-8'?>
<cwc-config>
<pages>
...
<page class="com.ataccama.dqc.web.console.custom.CLASS"
label="Logs files"
url="logs"
showInMenu="false">
<!-- specific configuration based on class -->
</page>
</pages>
</cwc-config>Every page has the following attributes:
| Property | Required | Description | ||
|---|---|---|---|---|
class |
required |
Class name defining what page rendering to use. |
||
label |
required |
Label of the page in the left-hand menu and breadcrumbs. |
||
url |
required |
URL of this page.
|
||
showInMenu |
optional |
Defines whether the page is shown in the navigation menu or not.
Default value: If |
The following classes are available:
-
FileBrowserPage - Displays a list of files in the directory, including the size and last modification date.
-
FileTablePage - Sorts files in the directory into one or more columns; each column has its own regular expression filter.
-
DatabaseQueryPage - Displays results of one or more SQL queries, supports linking to other pages.
FileBrowserPage
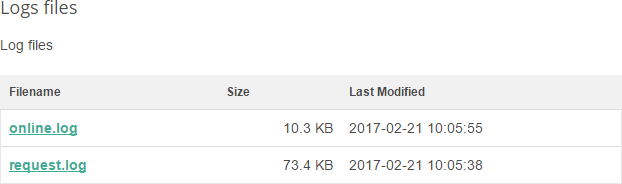
FileBrowserPage displays a list of files in the configured directory, specifying the filename, size, and date of the last modification. Files can be filtered by a regular expression.
To view the file contents, select the filename.
...
<page class="com.ataccama.dqc.web.console.custom.FileBrowserPage" label="Logs files" url="logs">
<description>Backend log files</description>
<directory>../logs/backend</directory>
<regex>.*\.log</regex>
</page>
...The following attributes are available:
| Property | Required | Default | Description |
|---|---|---|---|
description |
optional |
empty |
Description of the page displayed above the list of files. |
directory |
required |
empty |
Directory to browse. |
regex |
optional |
.* |
Filter defined by a regular expression. |
showMaxBytes |
optional |
10000 |
Maximum number of bytes shown (large files are not suitable for browsing over the web). |
renderMode |
optional |
HEAD |
Defines the render mode, that is, which part of the file is shown if the file is greater than showMaxBytes:
|
encoding |
optional |
US-ASCII |
Encoding used to read and display files (Class Charset). |

FileTablePage
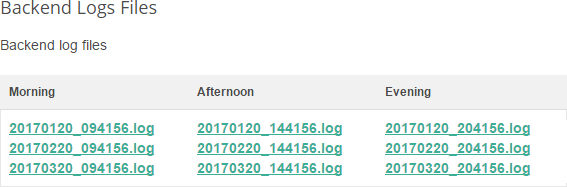
FileTablePage displays a list of files in the configured directory. Files are divided into several columns based on the regular expression filter.
Columns are not exclusive and one file might be in several columns.
To view the file contents, select the filename.
...
<page class="com.ataccama.dqc.web.console.custom.FileTablePage" label="Logs files" url="logs">
<description>Backend log files</description>
<directory>../logs/backend</directory>
<showMaxBytes>1000000</showMaxBytes>
<columns>
<column label="Morning" regex="\d{8}_(0[0-9]|11)\d{4}\.log" />
<column label="Afternoon" regex="\d{8}_(1[234567])\d{4}\.log" />
<column label="Evening" regex="\d{8}_(1[89]|2[0-3])\d{4}\.log" />
</columns>
</page>
...The following attributes are available:
| Property | Required | Default | Description |
|---|---|---|---|
description |
optional |
empty |
Description of the page displayed above the list of files. |
directory |
required |
empty |
Directory to browse. |
showMaxBytes |
optional |
10000 |
Maximum number of bytes shown (large files are not suitable for browsing over the web). |
renderMode |
optional |
HEAD |
Defines the render mode, that is, which part of the file is shown if the file is greater than showMaxBytes:
|
encoding |
optional |
US-ASCII |
Encoding used to read and display files (Class Charset). |
column.label |
required |
empty |
Column label. |
column.regex |
required |
empty |
Filter defined by a regular expression. |

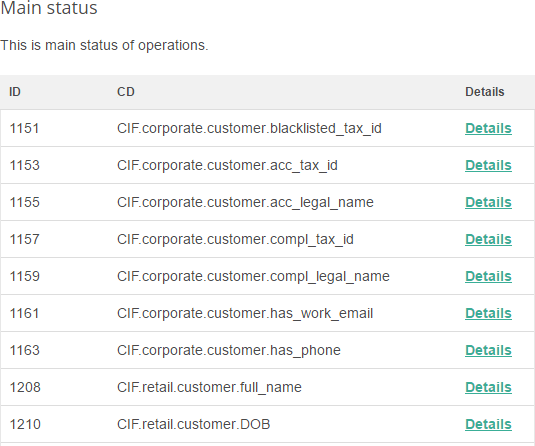
DatabaseQueryPage
DatabaseQueryPage displays results of one or more SQL queries.
...
<page class="com.ataccama.dqc.web.console.custom.DatabaseQueryPage" label="DB status logs" url="dblogs">
<queries>
<!-- every query is one section of custom web console page -->
<query>
<label>Main status</label>
<description>This is main status of operations.</description>
<query>SELECT ID,NAME,STATUS FROM WF_OPERATION</query>
<dataSource>WF_DB_CONN</dataSource>
<links>
<!-- ${ID} is replaced by value of ID column returned by SELECT -->
<link label="Details" url="/console/dblogsdetail/?id=${ID}" />
</links>
</query>
<query>
<label>Incoming requests</label>
<description>This is list of incoming reqests</description>
<!-- ${ID} is replaced by request parameter id - taken from web request -->
<query>SELECT ID, CALLER, REQ_DATE, SUMMARY FROM WF_REQUEST_I WHERE ID_OPERATION=${id}</query>
<dataSource>mdc_db</dataSource>
<links>
<!-- ${ID} is replaced by value of ID column returned by SELECT -->
<link label="Details" url="http://other.system.intranet/processing/id/${ID}" />
</links>
</query>
...
</queries>
</page>
...The following attributes are available:
| Property | Required | Default | Description |
|---|---|---|---|
query.label |
required |
empty |
Label of the section or query displayed as the section heading. |
query.description |
optional |
empty |
Description of the section or query displayed above the SQL query result. |
query.query |
required |
empty |
SQL query.
Supports replacement of |
query.datasource |
required |
empty |
Name of dataSource defined in Runtime Configuration. |
query.links |
optional |
empty |
List of links that are displayed as rightmost columns for every row. You can click them to navigate to other custom pages or any URL in general. |
query.link.label |
required |
empty |
Label of the link displayed in the column header and in every row as the link text. |
query.link.url |
required |
empty |
URL of the link.
Supports replacement of |

Was this page useful?
